KoinStreet
Role
UI Designer
Timeframe+Deliverables
5 days
HIgh fidelity landing page
Key Methods
UI Design Principles
Rapid Design Sprint
Problem
KoinStreet is a mobile application that allows users to learn how to invest and trade digital assets, also known as cryptocurrency. While the app is still in development, the company needs a landing page that clearly outlines the purpose of the application, and the importance of KoinStreet for new cryptocurrency investors.
Solution
Use UI Principles to design a landing page that highlights the benefits of KoinStreet, emphasizes the welcoming nature of the app, and complete with terminology that the average person can relate to. As a mobile first app, the landing page needs to convert visitors into users integrating a direct path from browser to application download.

Beginning with Research.
KoinStreet’s original landing page does not accurately portray the welcoming nature intended by the business. The goal of the research phase was to empathize, understanding the site’s complexities in order to transform them into simple, digestible bits of information for new users to easily consume.
Here’s the original header alongside the redesigned header.
The new header offers a more welcoming approach into the website, and implements some UI principles I’ll discuss below.

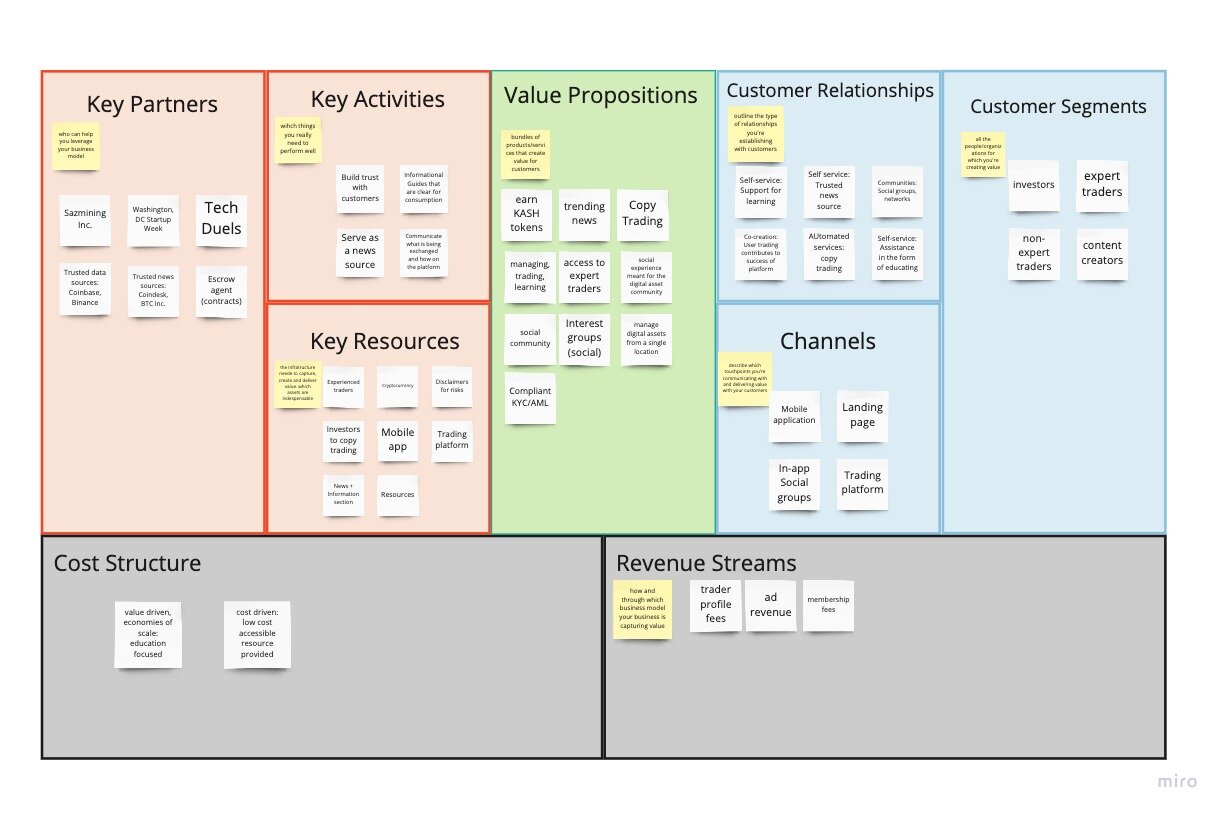
I began my research with a business model canvas, and user map analysis.
The Business Model Canvas, and User Map Analysis were helpful in discovering that the company’s goal is to exist as a starting point for people interested in obtaining digital assets, or cryptocurrency.
The site welcomes experienced traders by providing them with resources, as this is how the new users learn strategy.
Additionally the app includes a robust social hub that allows content creators to engage with users and build promotional relationships. All users of the application have the ability to make money via transactions of the app’s own internal cryptocurrency, named Kash Tokens.

Ideation.
Sketches were created keeping in mind that users coming to the site need transparency as to not intimidate new investors.
Sketching and Re-sketching.
The first draft of sketches show the landing page’s emphasis on the silos of the site, addressing user groups directly and separately.
In the next, I incorporated a live trading section so that users are able to see the type of work they can be joining in on the mobile app.

Integrating the Brand.
I created a style guide, along with a component library to add stylistic features to the landing page. The chosen colors, and images are all intentional contributions to the company’s ideal brand strategy.
Complementary colors, textures, and illustrations are used to make CTA buttons stand out and highlight important features.
The original KoinStreet logos are integrated into the design. Here they are shown on both light and dark backgrounds for variation.
I conducted brand strategy activities to define and understand the feelings the brand should evoke.

Designs and Iterations.
I referred back to my research to shift the sketches to better align with business goals, and user actions. The siloed sections of the landing page was counterintuitive to the social integrity of KoinStreet.
Users should feel an intimate welcome but also want to join the KoinStreet community.
Focus on Inclusivity.
With the elimination of the live trading feature, users aren’t intimidated. It was important that users are able to see a demo of the application, but also be enticed to take the next step in downloading the app to experience it for themselves.
Merging User & Business Needs.
The final landing page incorporates the company’s goals of attracting new users, and explaining the platform’s capabilities using simple terminology and invoking excitement!
Final Landing Page Highlights.
Mobile Responsive, High Fidelity
Complex features are displayed in a simple, direct way.
Multiple entry points for downloading the app on the user’s mobile, even if they are browsing from a computer.
Emphasis on how KoinStreet’s internal cryptocurrency is transacted on the platform.
Social proof encourages a sense of trustworthiness, that is important to users who spend real money on the app.Helpful articles on the site’s blog, as well as an FAQ that guides new users into a comfortable, knowledgeable experience.
Final Thoughts
This rapid prototyping sprint allowed for taking full advantage of analyzing the business needs as they relate to potential users and highlighting features that are most helpful for that initiative. Ultimately, this project will ensure that KoinStreet’s users will be greeted by a landing page that welcomes new investors, experienced traders, and potential promotional partners.